사용한 이유 : 낮에 음악 공유 기능이 필요해서

오늘 우리는 간단한 음악 공유 기능을 추가했습니다. 여기에 추가할 내용이 더 있지만 나중에 업데이트하겠습니다.
(추후 추가 기능: 태그로 음악 공유 (+이미지? 텍스트? 믹스? 합동 연주 작곡)
어떻게 할지 생각)
우선 오늘은 음원 공유를 위한 코드를 작성해봤습니다.
스타토~
변경된 파일 및 설명
- activity_play_music.xml :xml 공유 아이콘 배치
- PlayMusicActivity.kt : 공동 어플리케이션 kt 구현
- share.xml : 공유 아이콘 벡터
activity_play_music.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:gravity="center"
tools:context=".PlayMusicActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_gravity="top|center"
android:orientation="horizontal">
<ImageButton
android:id="@+id/backBtnPA"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:background="?attr/selectableItemBackground"
android:padding="10dp"
android:src="http://java0u0.m/@drawable/ic_baseline_arrow_back_ios_new_24"
app:tint="@color/black"
android:contentDescription="Back"/>
// 공유 아이콘 이미지버튼 코드
<androidx.appcompat.widget.AppCompatImageButton
android:id="@+id/sharebtn"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/share" // vector 공유이미지
android:layout_gravity="center"
android:layout_marginLeft="290dp"
android:padding="10dp"/>
</LinearLayout>
</LinearLayout>PlayMusicActivity.kt
import android.app.Dialog
import android.content.Intent
import android.graphics.Color
import android.graphics.drawable.ColorDrawable
import android.os.*
import android.util.Log
import android.view.Gravity
import android.view.ViewGroup
import android.view.Window
import android.view.WindowManager.LayoutParams.*
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatButton
import androidx.appcompat.widget.AppCompatImageButton
import com.cookandroid.myapplication.databinding.ActivityPlayMusicBinding
import com.google.android.material.bottomsheet.BottomSheetDialog
class PlayMusicActivity : AppCompatActivity() {
private lateinit var binding:ActivityPlayMusicBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityPlayMusicBinding.inflate(layoutInflater)
setContentView(binding.root)
// 공유하기
sharebtn()
}
private fun sharebtn(){
val sharebtn = findViewById<AppCompatImageButton>(R.id.sharebtn) // 공유하기 버튼
val title = binding.songNamePA
//val songimg = binding.songImg // 이미지랑 제목 같이 보내지는거 할 예정
sharebtn.setOnClickListener{
val shareIntent = Intent().apply{
action= Intent.ACTION_SEND
putExtra(Intent.EXTRA_TEXT,"노래 제목 : "+ title.getText())
putExtra(Intent.EXTRA_TITLE, "노래 공유")
type="text/plain"
}
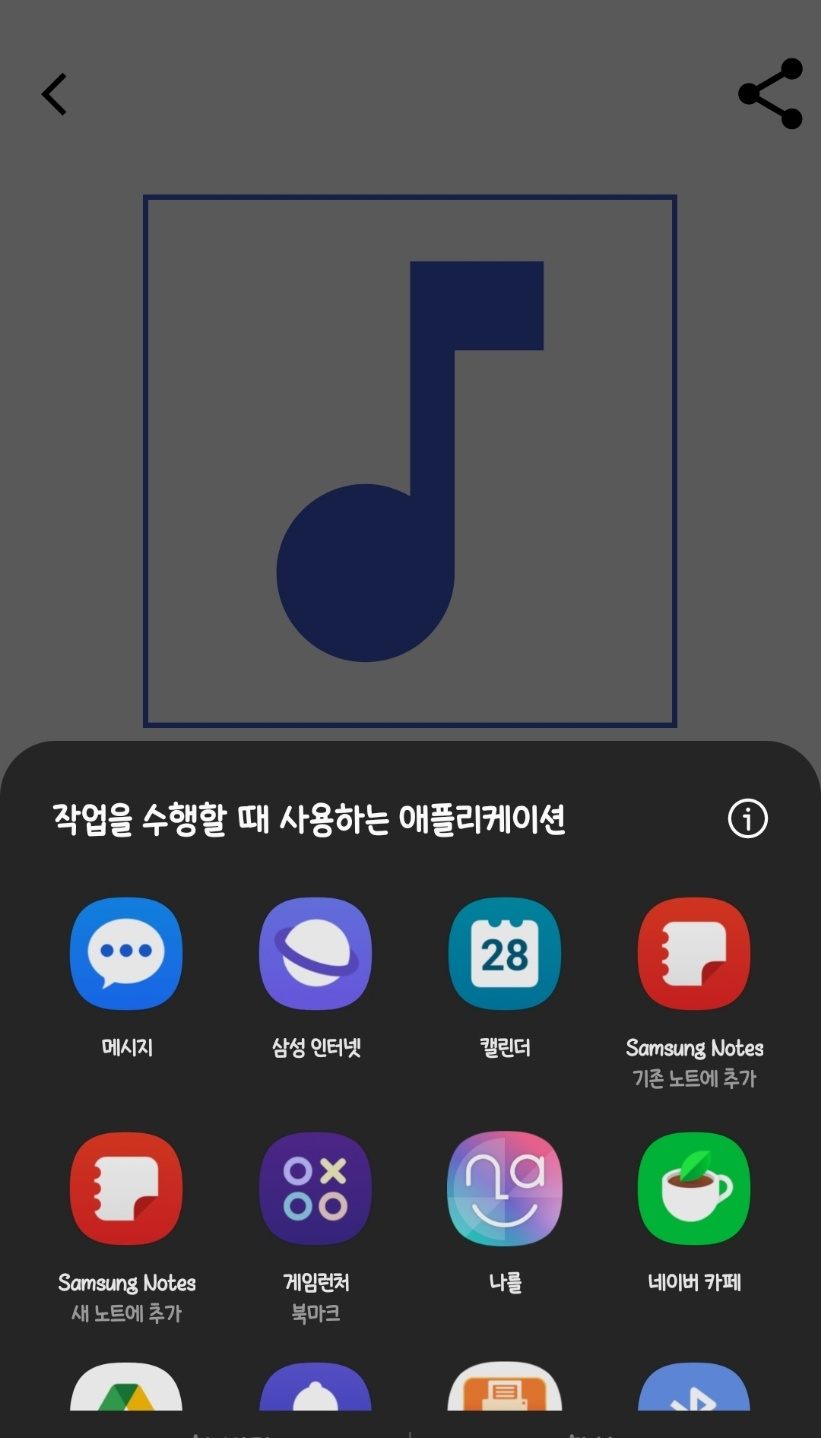
// startActivity(shareIntent) // 사진1 참고 쓸데없는 앱들만 나와서 밑에 줄 사용하기
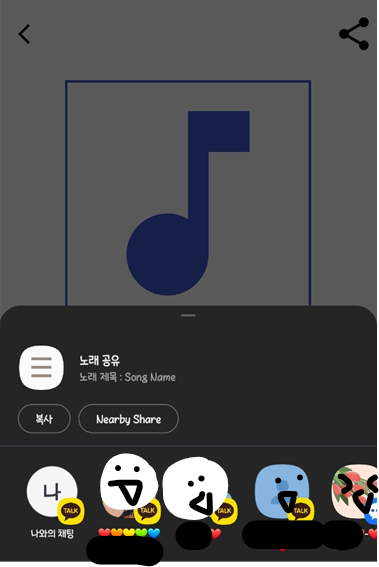
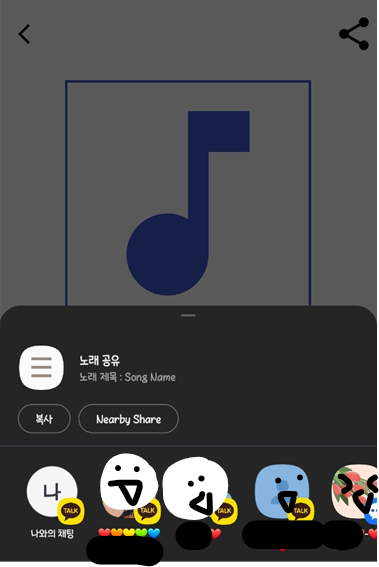
startActivity(Intent.createChooser(shareIntent,"현재 음악 공유")) // 사진2
}
}
}createChooser() 사용 여부

Activity(shareIntent)를 시작하면 각 앱이 이미지 1처럼 나타납니다. 이에 대한 자세한 기사도 있습니다.
다만 목표는 이미지 2처럼 나오는 것이었기에 다음과 같은 코드를 사용했습니다.
startActivity(Intent.createChooser(shareIntent,"현재 음악 공유"))

공유.xml
드로어블 -> (마우스 오른쪽 버튼) 새로 만들기 -> 벡터 자산 -> 자동 완성을 통해 원하는 이미지 선택

그걸로 한 번 해봤어 (문제 없어)
참조 페이지: https://developer.android.com/training/sharing/send?hl=en
다른 앱으로 쉽게 데이터 보내기 | 안드로이드 개발자 | 안드로이드 개발자
인텐트를 만들 때 인텐트를 “트리거”하는 작업을 지정해야 합니다. 짐작하셨겠지만 Android는 ACTION_SEND를 비롯한 여러 작업을 수행하여 인텐트가 활동에서 데이터를 전송하고 있음을 나타냅니다.
developer.android.com

